vue-router 缓存路由组件对象
本文共 498 字,大约阅读时间需要 1 分钟。
一、前言
一些组件需要通过接口请求数据来进行显示,请求数据会造成一定的等待时间,如果反复切换组件,那就需要反复进行数据请求,并且这部分数据返回时相同的;那么可以在组件第一次加载时,将组件对象缓存起来 当切换路由显示时,组件对象被缓存起来,不被销毁,以提升再次查看时的用户体验。
如:Tab页制作的各种状态的订单列表切换当然,这取决于你的数据是否需要较高的实时性
二、理解
1) 默认情况下, 被切换的路由组件对象会死亡释放, 再次回来时是重新创建的
2) 如果可以缓存路由组件对象, 可以提高用户体验
三、解决
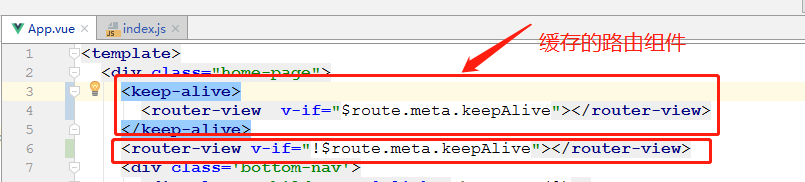
1.如果想全部实现缓存可以直接用<keep-alive></keep-alive> 标签将 <router-view></router-view>包裹起来
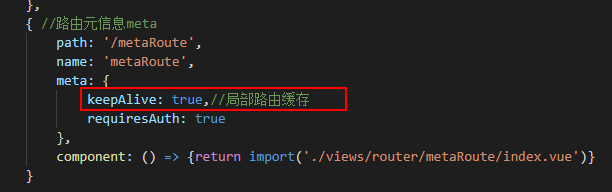
2.局部路由的缓存需要在路由记录中meta添加属性keepAlive:true,然后通过取$route.meta.keepAlive的值进行判断是否要进行缓存<router-view v-if="$route.meta.keepAlive"></router-view>


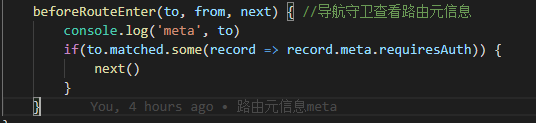
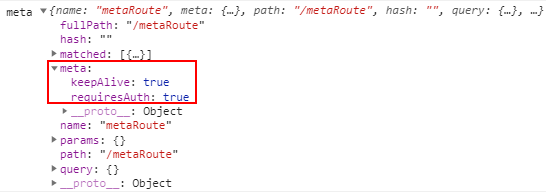
查看路由元meta的信息:


转载地址:http://jatr.baihongyu.com/
你可能感兴趣的文章
base64编码字符串和图片的互转
查看>>
汉字转为拼音
查看>>
Target runtime Apache Tomcat v7.0 is not defined.错误解决方法
查看>>
linux 下安装kolla报错 提示Cannot uninstall requests
查看>>
Python 使jupyter notebook 从指定浏览器启动 以及编程中途更换浏览器
查看>>
设计模式之组合模式
查看>>
(恋上数据结构笔记):优先级队列(Priority Queue)
查看>>
(Python学习笔记):字典
查看>>
(C++11/14/17学习笔记):并发基本概念及实现,进程、线程基本概念
查看>>
(C++11/14/17学习笔记):线程启动、结束,创建线程多法、join,detach
查看>>
leetcode 14 最长公共前缀
查看>>
做做Java
查看>>
map的find函数和count函数
查看>>
C++并发与多线程(一)
查看>>
7628 EDCCA认证寄存器修改(认证自适应)
查看>>
计算机网络子网划分错题集
查看>>
java一些基本程序
查看>>
卷积神经网络六之CNN反向传播计算过程
查看>>
神经元与神经网络一之概述
查看>>
FANUC机器人R-30iB_R-30iB PLUS备件规格型号统计整理
查看>>