vue-router 缓存路由组件对象
本文共 498 字,大约阅读时间需要 1 分钟。
一、前言
一些组件需要通过接口请求数据来进行显示,请求数据会造成一定的等待时间,如果反复切换组件,那就需要反复进行数据请求,并且这部分数据返回时相同的;那么可以在组件第一次加载时,将组件对象缓存起来 当切换路由显示时,组件对象被缓存起来,不被销毁,以提升再次查看时的用户体验。
如:Tab页制作的各种状态的订单列表切换当然,这取决于你的数据是否需要较高的实时性
二、理解
1) 默认情况下, 被切换的路由组件对象会死亡释放, 再次回来时是重新创建的
2) 如果可以缓存路由组件对象, 可以提高用户体验
三、解决
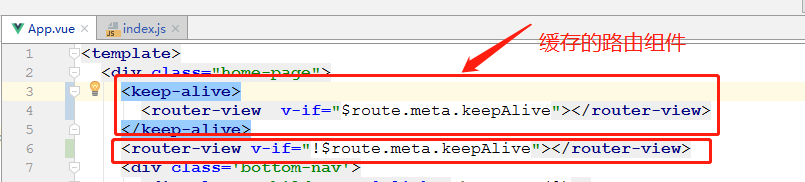
1.如果想全部实现缓存可以直接用<keep-alive></keep-alive> 标签将 <router-view></router-view>包裹起来
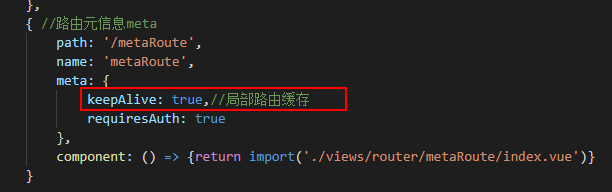
2.局部路由的缓存需要在路由记录中meta添加属性keepAlive:true,然后通过取$route.meta.keepAlive的值进行判断是否要进行缓存<router-view v-if="$route.meta.keepAlive"></router-view>


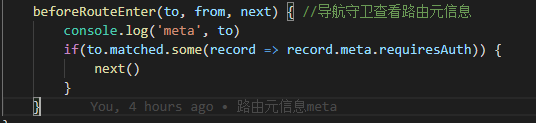
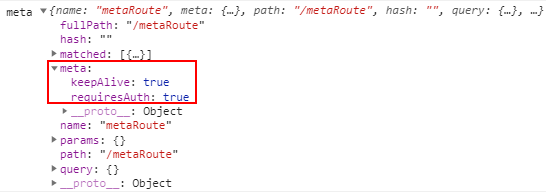
查看路由元meta的信息:


转载地址:http://jatr.baihongyu.com/
你可能感兴趣的文章
VS中使用c++函数显示找不到标识符
查看>>
排列组合
查看>>
Why Software Development Methodologies Suck?
查看>>
怎样从0开始搭建一个测试框架_0
查看>>
JPEG压缩技术
查看>>
Algorithm: K-Means
查看>>
《C++ Concurrency in Action》读书笔记四 c++内存模型和原子类型
查看>>
Leetcode No.104 Maximum Depth of Binary Tree 遍历二叉树的深度
查看>>
Vmware Pro 12 上安装CentOS 7 64位
查看>>
《Windows程序设计》读书笔八 计时器
查看>>
《Windows程序设计》读书笔十 菜单和其他资源
查看>>
开发基于MFC的ActiveX控件的时候的一些消息处理
查看>>
一个C/C++ 命令行参数处理的程序
查看>>
一个使用Java语言描述的矩阵旋转的例子
查看>>
两款用于检测内存泄漏的软件
查看>>
王爽 《汇编语言》 读书笔记 三 寄存器(内存访问)
查看>>
IDEA/eclipse集成阿里巴巴Java开发规约插件
查看>>
IDEA出现问题:Received fatal alert: protocol_version 解决方案
查看>>
IDEA出现问题:修改jsp页面tomcat不生效解决方案
查看>>
docker出现问题:You cannot remove a running container 解决方案
查看>>